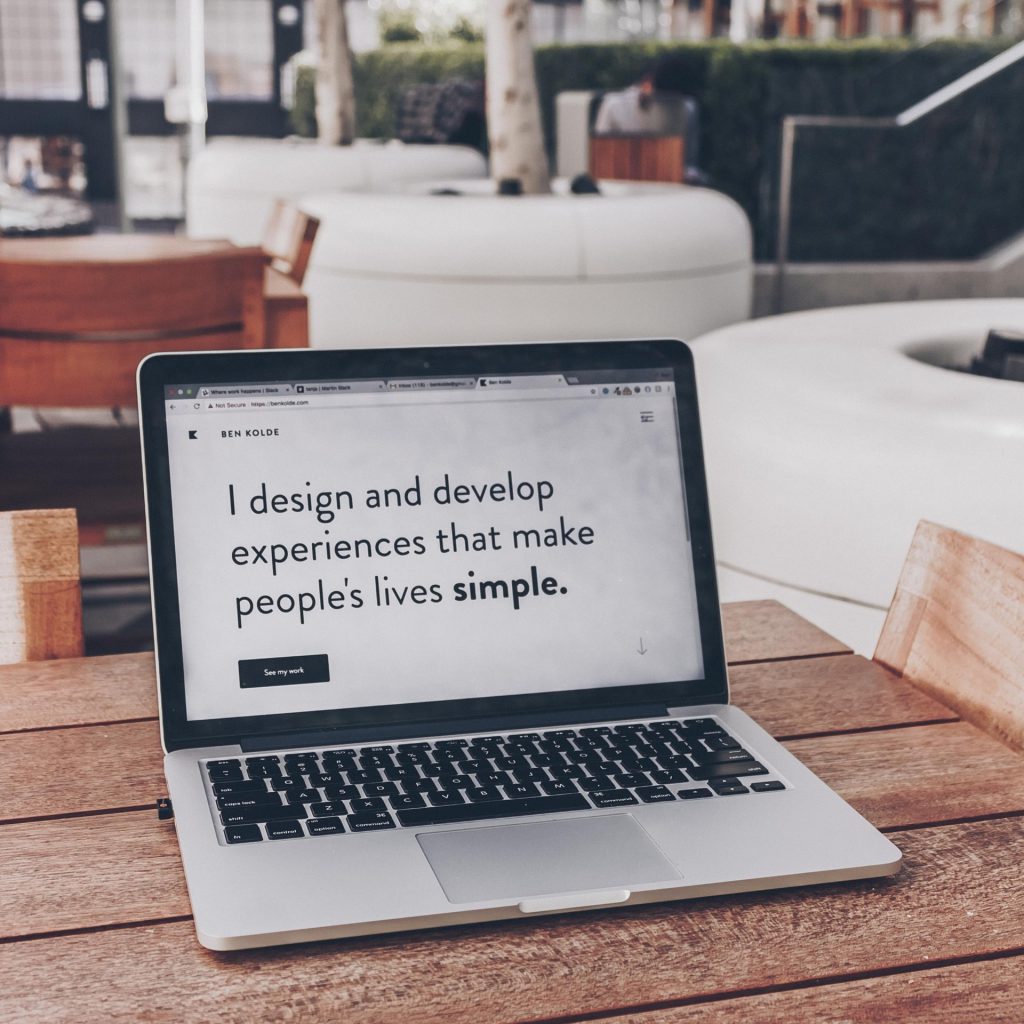
No importa si quieres hacer un rediseño o estás comenzando de cero, tener una página web ya no se trata solo de funcionalidad, sino que el apartado estético se vuelve igual de importante. Aunque hay varios pasos a seguir antes de entrar de lleno al diseño, aquí nos concentraremos en la manera de lograr un aspecto consistente y que refleje justo lo que quieres dar a conocer.

Antes de comenzar debes saber la diferencia entre los diferentes tipos de sitios e identificar qué es lo que tú necesitas:
- One page: Salvo un formulario o algún blog, toda la web se encuentra en una sola página dividida en secciones verticales, son el tipo de páginas más simples, perfectas si únicamente quieres dar a conocer un servicio local o mostrar más información acerca de tu nueva app.
- Página web: Un ejemplo muy claro es el propio socialguru.mx; tienes una página principal y páginas secundarias que muestran más información sobre servicios, productos, tu empresa o tu portafolio.
- E-commerce: Aquí la web te muestra productos y promociones con el principal objetivo de concretar transacciones en línea, claro, hay sub páginas y subcategorías, así que regularmente es de los tipos de sitios más complejos.
Objetivos de tu web
Antes de plantearte cualquier cuestión técnica hay que darle forma, lo primero es estructurar tu información, empieza por planear qué es lo que quieres que tus espectadores hagan: si necesitas que se suscriban a un boletín o te dejen sus datos de contacto, dale prioridad a un formulario, si quieres que sepan sobre tus servicios genera secciones informativas sobre lo que haces, cómo lo haces y cuáles han sido tus resultados.
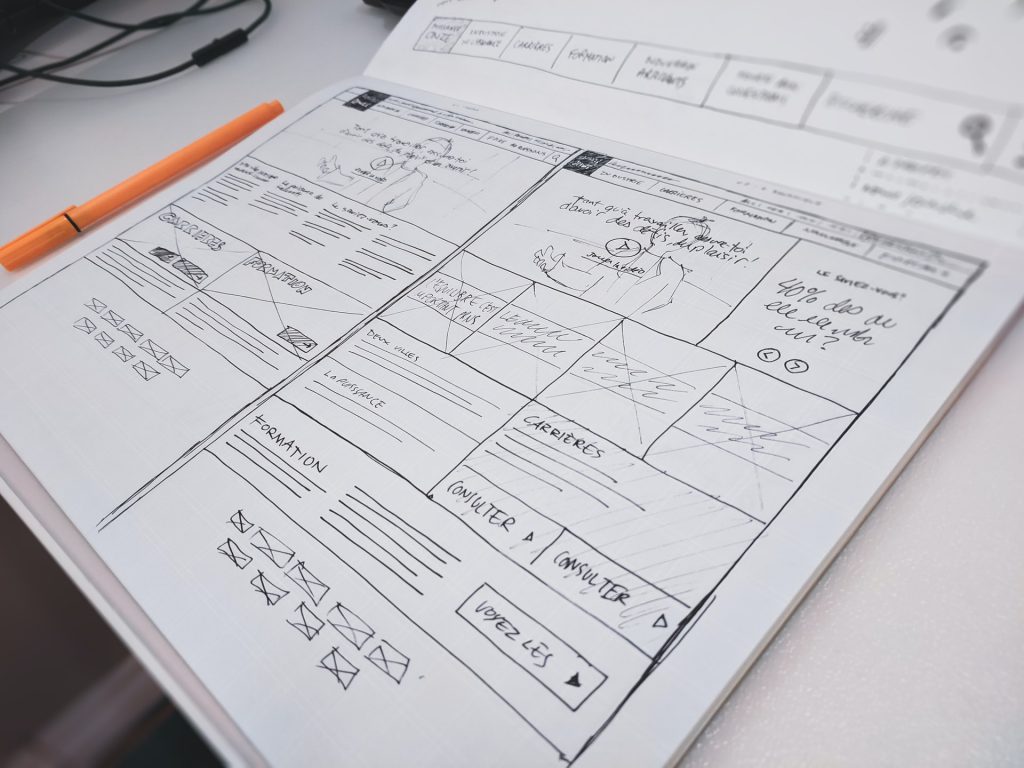
Un wireframe es una representación simple de cómo estará estructurada tu web, divídela por secciones dibujando líneas para representar texto y cuadros con una X para las imágenes, rectángulos con una palabra para los botones y demás gráficos simples para darte una idea de como estará formada tu web, esto la irá moldeando y tú tendrás una idea clara de qué estás haciendo.
Busca inspiración
Una vez que ya definiste la idea y los objetivos de tu sitio web y sabes lo que quieres que contenga y donde (partiendo de tu “sitemap” o “wireframes”, que representan los planos de una casa) una buena recomendación es que te inspires. Busca ejemplos de webs relacionadas a lo que harás o con estilos similares, si vas a vender zapatos para dama no puedes basarte en la página de una juguetería. Pinterest, Dribbble o Adobe Behance son herramientas que te pueden resultar muy útiles.
Manos a la obra
Ahora viene la decisión más importante, el cómo. Hay dos maneras: la más difícil pero que a menudo te dejará un muy buen sabor de boca es comenzar de cero, aquí puedes dar rienda suelta a tu imaginación con programas de diseño UX/UI como figma, Adobe XD o Sketch, en ellos puedes crear un prototipo muy realista con interacciones, efectos y el flujo que quieres que tenga, solo considera que después tendrás que programarlo en otra herramienta. Estas aplicaciones también son muy útiles si lo que necesitas es una webapp o una app móvil.
La segunda forma es más práctica; usa una plantilla: WordPress, Wix o Shopify estarán entre tus aliados, debes buscar una que te agrade y comenzar a editar. Cabe recalcar que si quieres cambiar muchos detalles es posible que necesites comprar una plantilla de paga o “premium” que suelen ser más completas y te permiten editar más características.

Dale la forma que desees
Puedes usar un banner de inicio, seguido de una sección informativa sobre tu producto / servicio, una sección breve donde muestres tu proceso de trabajo y tu portafolio seguido de algunos testimonios de clientes satisfechos para finalizar con tu formulario y tus datos de contacto. Es un buen ejemplo de una estructura común.
La personalidad de tu sitio estará definida por tu marca, recuerda mantener coherencia con su estilo basándote en tu manual de marca, porque, por supuesto que tienes uno ¿no? Aquí es donde decides que aspecto darle, empleando ilustraciones vectoriales, gradientes, fotografías, formas geométricas regulares o irregulares, colores vivos u opacos para un tono más formal, no dejes de inspirarte y buscar ejemplos, sin embargo, asegúrate de que mantienes un mismo estilo o terminarás con una capirotada de diseños.
Muy bonito y todo pero…
Llegando a las animaciones e interacciones; por muy agradables y vistosas que sean y a menos que seas un desarrollador o diseñador independiente, trata de que sean las menos posibles, encontrar el equilibrio entre organizar adecuadamente la información para que sea fácil de digerir y al mismo tiempo integrar la menor cantidad de interacciones posible es un truco que utilizan las mejores webs. Debes concentrarte en atraer la atención del espectador lo antes posible, pero no hostigarlo ni saturarlo con datos o llamadas a la acción.
Y hablando de llamadas a la acción
Procura incluirlas cada dos o tres secciones, puede ser un banner o un botón con algo tan simple como “Cotiza ahora”, “Contáctanos”, “Agenda una cita” o lo que quieres que se logre. Busca que no pase de 4 palabras y que éstas describan claramente lo que pasará al pulsar sobre ellas.
Finalmente, te dejamos algunos consejos para que tu página web triunfe en la web:
- Una vez tengas tu página, ponla a prueba en sitios de testing, como usertesting.com.
- Infórmate en tendencias dentro de la web, gradientes, efecto mica o animaciones sutiles son características muy usadas en los últimos años.
- Explora a fondo las palabras clave y optimiza tu sitio con ayuda del SEO.
- Da a conocer tu web en redes, o apóyate de expertos en marketing para mejores resultados.
- Solicita segundas y terceras opiniones, pegunta a tu público objetivo y mantente siempre a la escucha para posibles mejoras y correcciones.
- Mucha atención a la ortografía y la gramática, ver una página increíble con textos horribles le quita todo el encanto.
- Evita caer en el error de poner demasiado texto en tus párrafos.
- Por último, pero no menos importante, hazte amigo de los espacios “en blanco” o espacios limpios, estos ayudan al espectador a descansar la vista a la vez que le dan un aspecto limpio y profesional a tu web, los márgenes son la primera regla que estudiamos muchos diseñadores.
Agradecemos tu lectura, cuéntanos que te parecieron los consejos y si necesitas ayuda, en socialguru.mx siempre podemos echarte una mano, o varias. ¡Saludos!